1. 選択
1.1 講義内容について
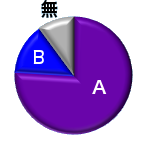
| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. 我慢できる | 38 | 76 |
| B. 改善した方がいい | 7 | 14 |
| 無回答 | 5 | 10 |

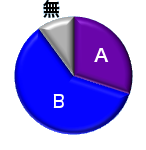
| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. 我慢できる | 15 | 30 |
| B. 改善した方がいい | 30 | 60 |
| 無回答 | 5 | 10 |

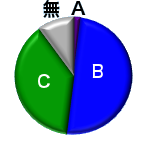
| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. 易しすぎる | 1 | 2 |
| B. ちょうどいい | 25 | 50 |
| C. 難しすぎる | 19 | 38 |
| 無回答 | 5 | 10 |

1.2 ビデオについて
| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. わかりやすかった | 35 | 70 |
| B. 難しかった | 4 | 8 |
| C. どちらとも言えない | 6 | 12 |
| 無回答 | 5 | 10 |

| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. 明快だった | 25 | 50 |
| B. 不明瞭だった | 3 | 6 |
| C. どちらとも言えない | 16 | 32 |
| 無回答 | 6 | 12 |

1.3 Web補講について
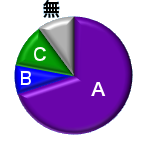
| 選択肢 | 人数(人) | 比率(%) |
|---|---|---|
| A. 自分の望んだ環境で視聴することができた | 16 | 32 |
| B. 視聴することはできたが,自分の望んだ環境ではなかった | 11 | 22 |
| C. 視聴することができなかった | 17 | 34 |
| 無回答 | 6 | 12 |

2. 記述
2.0 はじめに
特に個人を特定しうるような回答はなかったと思うので,「その他あなたがこの講義について不満に思ったことがあればなんでもどうぞ」という項目に対する記述回答も公開する。その際に,──
-
ですます調をだである調に変更した。
-
そのままではわかりにくい記述には今井の判断でやや変更を加えた。そのような変更部分については,亀甲括弧〔〕でこれを明示した。
-
内容的に公開に問題ない限り,必ずしも不満が記述されたのではないような回答を含めて,すべての回答を公開するようにした。
-
個々の回答には,必要に応じて私のコメントを付した。なお,一部の回答については私のコメントが付されていないが,それは内容的に見て,情報不足でコメントしにくい,あるいは/およびコメントを要していないように思われるからであって,その回答を軽視しているわけではない。
2.1 Web補講について
2.1.1 質問
上の設問でB, Cを選択した方は,視聴することができなかった環境(端末機器のハードウェアやOS)を大まかでいいのでお答え下さい(例:Androidスマートフォン,Mac OS X)。
あるいは,わからなかった作業手順をお答え下さい(例:Zipファイルの解凍の仕方がわからなかった,HTMLファイルの開き方がわからなかった)。
2.1.2 回答とコメント
参考のため,それぞれの記述回答に対応する1.3.1 Web補講についての記述回答を挙げておく。
- ダウンロードするまで(Blackboard関連を含む)の問題
-
-
- 1.3の回答
-
C. 視聴することができなかった
- 回答
-
7.イノベーションのムービーがどこにあるのかわからなかった。
- コメント
-
Blackboardの“連絡事項”に書いてあり,また講義内でも説明したのですが,まだわかりにくかったのかもしれません。
-
- 1.3の回答
-
C. 視聴することができなかった
- 回答
-
説明するページとダウンロードするページをリンクさせるべき。すごくわかりづらい。
- コメント
-
説明するページ
とは,このWebサイトの中の補講用のスライドについてのことでしょうか? こちらとしては,ブラウザの別タブや別ウィンドウでアクセスするということを想定しています。ダウンロードするページ
がBlackboard内にある(Web補講のコンテンツがBlackboardが管理する領域に保存されているから)のに対して,説明するページ
がこのWebサイトの中にあるということがすごくわかりづらい
ようにさせているのでしょう。対応策がないか検討してみます。
-
- 1.3の回答
-
C. 視聴することができなかった
- 環境
-
Mac OS X
- 回答
-
そもそもブラックボードに入ることができなかった。
- コメント
-
これはさすがに私の管轄外です。Blackboardは大学がサーバにインストールしている正規のソフトウェアですから,メディアセンターのサポートを利用して下さい。
-
- 音声が出ない
-
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 回答
-
音声が出なかった。
- コメント
-
どのような環境か,およびFlash版とHTML5版とのどちらかということが書かれていないので,コメントすることができません。
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 環境
-
スマートフォン(Android)
- 回答
-
ストリーミングで見るためにHTML5版を視聴しようとしたが音声が流れなかった。なお,Flash版は問題がなかった〔音声が流れた〕。
-
- 音量が小さい
-
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 回答
-
パソコンの音量を最大にしても声が聞き取りづらいほど小さかった。
- コメント
-
音声そのものは,ヘッドセットを使って録音しています。したがって,たとえばスピーカで再生する場合には,音量が小さくなるかもしれません。とは言っても,あなたが試みたように,ユーザ側で音量調整をすれば,問題は解決するはずです。しかし,同様の問題点を指摘した回答が全部で3枚ある以上,なんらかの技術的な問題があるのでしょう。
ただし,こちらの方で確認したところ,Flash版,HTML5版ともに,この現象は再現しませんでした(Windows 7上で,FirefoxとSafariとの最新版を使って,Flash版とHTML5版とを再生させてみました。もちろん,ヘッドフォンでもスピーカでもテストしてみました)。この問題は引き続き調査したいと思います。
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 環境
-
Windows Xp
- 回答
-
音声が小さかった。
- コメント
-
同前。
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 回答
-
音が小さいのと早送りできないのは〔困る。〕
- コメント
-
音が小さい
という問題については,同前。早送りについて。確かに,忙しい時に倍速なんかで早送りできないのは困りますね。しかし,現状ではちょっと要望に対応することができません。将来的な課題としたいと思います。
-
- ファイル形式(再生に必要なプログラムを含む)の問題
-
-
- 1.3の回答
-
C. 視聴することができなかった
- 環境
-
Windows 7
- 回答
-
視聴しようとしたが,何か〔のプログラムの?〕ダウンロードの必要性があり,結局〔そのプログラムを〕ダウンロードすることが出ず,補講を視聴することもできなかった。
- コメント
-
Windows 7上では,デフォルトの環境(Internet Explorer)でも視聴できるようになっています。もし
ダウンロード
というのがInternet Explorer上でFlash Playerのダウンロードを催促するものであるならば,以下のリンク先をご覧下さい。
-
- 1.3の回答
-
C. 視聴することができなかった
- 回答
-
ファイルの開き方がわからなかった。
- コメント
-
「補講用のスライドについて」を見た上で,ということでしょうか? そうだとして,環境等が書かれていないので,原因はわかりません。基本的には,メディアセンターに相談していただくのが解決の早道だと思います。
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 回答
-
HTMLでは面倒なので,パワーポイント等を利用すると,音声も収録できるし,編集も閲覧も簡単だと思う。
- コメント
-
実はWeb補講の元データはPowerPointのナレーション入りスライドです。それを,ツールを使って,FlashムービーあるいはHTML5に変換しています。
2011年度はFlash版とともに,PowerPointスライドショー(.ppsx)の形式でWeb補講を提供していました。けれども,この場合に,ナレーション入りのPowerPointスライドショーを再生するための環境がかなり限定される(特にLinuxやMacの場合)という問題がありました:
-
Microsoft Officeを使用して再生する場合には,Windows用では2007/2010版,Mac用では2008/2011版が必要である。また,もちろんそれらは有償ソフトウェアである。
-
無償ソフトウェアであるOpenOffice.orgがまだ対応していない。
-
無償ソフトウェアである最新版のMicrosoft PowerPoint Viewerは対応しているが,Windows用しかない。
これらの問題に加えて,Flash版・HTML5版はUIが優れているという特徴がありました。そこで,今年度はPowerPointスライドショーに替えてHTML5版を用意したのです。
とは言っても,これだけ多くの学生がWeb補講の再生に問題を抱えていた以上,結果論を言うと,少しでも多くの学生に再生環境を用意するために,Flash版・HTML5版に加えて,PowerPointスライドショー版を公開するべきだったのかもしれません。
-
-
- その他
-
-
- 1.3の回答
-
B. 視聴することはできたが,自分の望んだ環境ではなかった
- 回答
-
回線が細かったのでダウンロードに時間がかかった。ZIPだったので,ストリーミングで視聴したい。
- コメント
-
やや予想外の回答です。Flash版については,
回線が細
い方を想定して(およびそもそもオフラインになっている環境を想定して),ストリーミングではなくZIPで提供しています。回線が細
いと,ストリーミングでは再生が細切れに中断してしまうかもしれないのでは? ダウンロード版の提供によって,──もちろんナローバンドではダウンロード時間はかかるかもしれませんが──ローカルな記憶領域へのダウンロードさえ完了すればナローバンドでも,あるいは,大学のようなブロードバンドの環境でダウンロードしてUSBメモリースティック等に保存しておけばナローバンドでもオフラインでも,好きなように再生するということができます。
-
- 1.3の回答
-
C. 視聴することができなかった
- 環境
-
iPhone & iPad
- コメント
-
一応,仕様上では,HTML5版はiOS上のSafari(要するに
iPhone & iPad
)で再生可能であるはずです。とは言っても,バージョン等に応じて対応/非対応の違いあるいは相性問題があるかもしれません。これ以上は,私はiOSを使用していないので,よくわかりません。
-
- 1.3の回答
-
C. 視聴することができなかった
- 環境
-
Windows Xp(自宅)
- 回答
-
もともと容量がいっぱいで動作が鈍くなっており,Webページ自体がフリーズしてしまった。
- コメント
-
大学のPC等を使ってみて下さい。
-
2.2 全般
2.2.1 質問
その他あなたがこの講義について不満に思ったことがあればなんでもどうぞ
2.2.2 回答とコメント
- 講義内容について
-
-
- 回答
-
講義・レジュメを通して,もっと具体例を増やして欲しい。
- コメント
-
このような要望は毎年出ています。内容が抽象的なのは講義の性格(応用系ではなく基礎系であるということ)からしてどうしてもやむをえない面があります。また,試験範囲をなしている配付資料については,あまり具体的な例を書きにくい面もあります。もちろん,講義内ではできるだけ具体例等を挙げるべきでしょう。しかし,講義の性格上,それにも限界があるので,ビデオ投影等で補うしかありません。
-
- 回答
-
内容がもともと抽象的なのでしょうがないが,もっとレジュメの中に分かり易い例を書いて欲しい。もう少し政治的内容を絡めて欲しい。
- コメント
-
前半部分については,同前。
政治的内容について。第一回の講義でも触れましたが,この科目の名称「政治経済学」の「政治」というのは,“政治システムに関わる”という意味ではないのです。そうではなく,“広く社会全体に関わる”,“社会システム全体の根底として経済システムを位置付ける”,“根底である経済システムを通じて,社会システム全体にアクセスする”という意味なのです。したがって,「もう少し政治的内容を絡め」るというのは回に応じては困難です。
政治経済学1ではビデオの中で少し技術革新を促進する政策について触れました。また,政治経済学2では企業の政治献金などについては触れるつもりです。このように,トピックスに応じては,政治システムと経済システムとの関連に触れてはいます。けれども,別のトピックスでは,その関連に触れることはできません。
-
- 成績評価について
-
-
- 回答
-
講義について不満はない。テストが難しい。
-
- 回答
-
リアクションペーパーの得点化等,扱い方の説明が不明瞭だった。
- コメント
-
リアクションペーパーの取扱,および配点については,最初の回にこちらとしては明快に説明したつもりでした(ただし,最初の回にはまだリアクションペーパーの配点は毎回3点満点の予定であるという形でまだ未確定の情報でした)。またその後も,講義内で何度か追加的に説明しました。さらに講義内で何度も紹介したように,採点が終わった部分から,Blackboard上で各自の得点を公開しています。
そうしますと,回答者が指摘する問題はシラバスにきちんと掲載しろということではないかと思います。しかし,この講義の成績評価にとって,リアクションペーパーの点は,あくまでもボーナス点(おまけ点)という位置付けですから,満点の配分(平常点三割とか)を明記するべきシラバス上では,誤解を避けるために,その取扱について,掲示していません。
その上で,リアクションペーパーの取扱・配点について,今後は,よりいっそう明確に,講義内で,説明していこうと思います。
-
- Web補講について
-
-
- 回答
-
〔Web補講の保存先は〕ブラックボードではなく,CHORUSにするべき。
- 備考
-
「2.1 Web補講について」でそもそもブラックボードに入ることができなかったと答えた学生。
- コメント
-
2011年度まではこの講義はCHORUSを利用していました(Web補講の保存についても,CHORUS上からアクセスできるディスクペースを利用していました)。しかし,Blackboardの方が高機能なので,2012年度からはBlackboardを利用しています。
Blackboardの利用については,講義内にアンケートをとって,基本的な問題はないと判断し,その上で,(アンケートの中でCHORUSに慣れていると回答した学生もいたので)重要なアナウンスについては,CHORUSでもこれを提供するようにしています。ただし,今回のWeb補講のような試験に関わる重要なコンテンツについては,CHORUSにもアップロードするべきだったのかもしれません。
-
- 回答
-
Web補講は不公平なので,試験範囲対象外にして欲しい。
- 備考
-
「2.1 Web補講について」で追加のプログラムのダウンロードができなかったから,視聴することができなかったと答えた学生。
- コメント
-
Web補講が
不公平
と言うのは,二つの可能性を考えることができます:- 講義に出席していない学生もWeb補講を視聴することができる。
- それとも学生の中にWeb補講を技術的に受講することができない者がいた。
あなたの場合には,後者の意見だと思います。
この点については,とりあえずの方針として, 「3. Web補講についての今後の方針」をご覧下さい。
-
- ビデオ再生について
-
-
- 回答
-
〔講義内で投影した〕ビデオ教材を早送りするのはやめて欲しい。
- コメント
-
この意見も,毎年出ているものであって,ご尤もと言うしかありません。ビデオ上映の時の講義時間は,(1)ビデオについて解説する時間,(2)ビデオの上映時間,(3)感想文を書く時間からなります。上記の(2)ビデオの上映時間について,時間が足りずに,ビデオの中で本筋から離れた部分を1.5倍速にすることがあります(また,本筋の部分も1.1~1.2倍速にすることがあります)。これでも,なるべく早送りを抑えるようにしており,こちらとしては可聴ギリギリかなと思うのですが,やはり聴き取ることができない人もいるのでしょう。
削ることができる時間となると,上記の(1)ビデオについて解説する時間だと思います。今後は,ここを工夫して,できるだけ早送りがないように心掛けます。
-
- 配付資料について
-
-
- 回答
-
レジュメの補足プリントが多すぎる。授業のレジュメにまとめて欲しい。
- コメント
-
受講者個人に応じて要望が異なってくる難しい問題だと思います。以前に行ったアンケートで,本筋の議論と脇道の議論とをきちんと区別して欲しいという回答が複数あり,私もその要望が尤もだと思いました。そこで,スライド配付資料でも,本筋の議論と,脇道の議論とをわけるようにしています。
-
- 回答
-
配付資料について,特別な項目を別紙別ファイルで説明するより,同じ紙・ファイルで説明する方が,取り回しやすいだろう。
- コメント
-
- この講義のWebサイトについて
-
-
- 回答
-
レジュメが置いてあるサイトについて,レジュメを見ようとすると,同ウィンドウ,同タブで開こうとして,ミドルクリックやコンテキストメニューを.〔出して“新しいタブで開く”等を選択〕しなければならないのが面倒だ。できればデフォルトで新しいタブで開くようにして欲しい。
- コメント
-
難しい問題です。あなたの要望に従うと,逆に,別ウィンドウで開くのはウザイから止めてくれという要望が出てきます。どちらの要望も自分の個人的なオペレーションに依存しているわけですから,どちらが正しいということもどちらが間違っているということもありません。そしてまた,このように要望が人それぞれですから,Webコンテンツの制作者がすべての利用者の要望に応えるということもできません。
そこで,私自身の方針としては,同じタブ/ウィンドウで開くか,別のタブ/ウィンドウで開くかは(制作者ではなく)利用者が決めるというのが原則だということになります(注1)。Webコンテンツの制作者が何も指定しなければ,Webブラウザのデフォルトの設定では,リンクをアクティベート(たとえばマウスでクリック)した時に,当該コンテンツを同じタブ/ウィンドウで開くでしょう。
-
私用のPCを使っている場合には,最近のWebブラウザの場合には,利用者自身が,リンクをクリック等をした時のデフォルトの動作を(たとえばリンクは必ず新しいウィンドウで開くというように)設定できるものが多いと思います。ご自身のPCを使っている場合には,多くのWebブラウザの場合には,設定で何とかなると思います。もちろん,もしこのWebサイトだけデフォルトの動作を変更したいのであれば,このWebサイトにアクセスする場合だけそう設定変更すればいいのです。
あるいは,もしPDFについてだけ,リンクをアクティベートした時に同じタブ/ウィンドウでこれを開くのがいやなのであれば,かつもしPDFファイルのビューアとしてAdobe Reader / Adobe Acrobatを用いているのであれば,Adobe Reader / Adobe Acrobatの設定変更で何とかなると思います。
-
もちろん,共用のPC(大学のPC)を使っている場合には,利用者側でWebブラウザの設定を変更するということはできない場合が多いでしょう。この場合には,あなたがやられたように,リンク先を別のタブ/ウィンドウで開きたい場合には,そのたび毎に,いちいち,特別なオペレーション(コンテキストメニューから当該メニューを選択するなど)が必要になるでしょう。
このように,──共用のPCの場合には,一手間増えてしまいますが──,いずれにせよ,利用者が指定しさえすれば別のタブ/ウィンドウで開くことができるのですから,この方針で行きたいと思います。
-
-
3. Web補講についての今後の方針
Web補講は,東日本大震災のせいで教室での講義時間が大幅に減ってしまった2011年度の政治経済学1の場合には,かなり有用かつ有効だったと思います。もちろん視聴に問題を訴える学生もいましたが,しかしそれほど多くはありませんでした。
2012年度の政治経済学1は,この経験に基づいて,Web補講を行うことにしました。ただし,次の二点で,2012年度の政治経済学1のWeb補講は2011年度のそれとは異なっていました。
-
Web補講へのフロントエンドとしてCHORUSではなく,Blackboardを用いる。
-
Flash版を補完するべきファイル形式としては,PowerPointスライドショーではなく,HTML5を用いる(デフォルトではFlashを再生する環境がないiPhoneやiPadに対応するため)。
そこで,一応の手順を踏んで,Blackboard使用のアンケートをとり,Blackboard使用を試みるように講義内で指示し,またWeb補講についても告知時間を十分にとるようにしました(ただしHTML5版の新規公開は遅れてしまいました)。
それにもかかわらず,結果的には定期試験受験者中34%がWeb補講を受講できていないという結果に至りました。これはかなり大きいと考えるべきでしょう。
とは言っても,Web補講は教育上,有効なオプションです。2012年度の政治経済学2でも,やはりこのオプションを放棄せずにおきたいと思います。そこで,2012年度の政治経済学2については,もしこのオプションを行使するならば,以下のような形で対策を行います。
-
追加的なファイル形式(PowerPointスライドショーなど)を用意する。
-
差し当たって,試験範囲外のもの(ビデオの説明など)に用いる。
-
そのたびにアンケートをとって,試験範囲内のものに適用してもいいかどうか,様子を見る。
-
注
-
(注1)この考え方は,Web関連の事実上の標準を策定しているW3CがWebでの情報アクセシビリティ(情報にそもそも誰でもアクセスできるか,できるとしてそれは容易かということ)のガイドラインの最新版(WCAG 2.0)のクイックリファレンス「どうやってWCAGを満たすか」の中で「Webコンテンツがおかれたコンテキストの変化を引き起こすのはもっぱら利用者の要求であるという基準を達成するためのAdvisory Technique」として述べられているものとほぼ等価です。そこでは,明確な基準に裏打ちされたテクニックを満たした上でケース・バイ・ケースでアクセシビリティのよりいっそうの向上を期待することができるような選択的・追加的なテクニックとして,以下の二点が挙げられています(訳は厳密な訳ではなく意訳です)。
-
多くのユーザエージェント〔=ここではWebブラウザなど〕ではリンクを別のウィンドウ/タブで開くように利用者が設定することができるから,〔利用者が〕新しいウィンドウを開く場合にも,〔制作者は〕target属性を使わずに通常のハイパーリンクを提供すること。
-
リンクから新しいウィンドウ/タブが開かれるように〔制作者がWebコンテンツを制作〕するのは,ただそれがどうしても必要な場合だけにすること。
-